element |
您所在的位置:网站首页 › element ui 单选表格 › element |
element
|
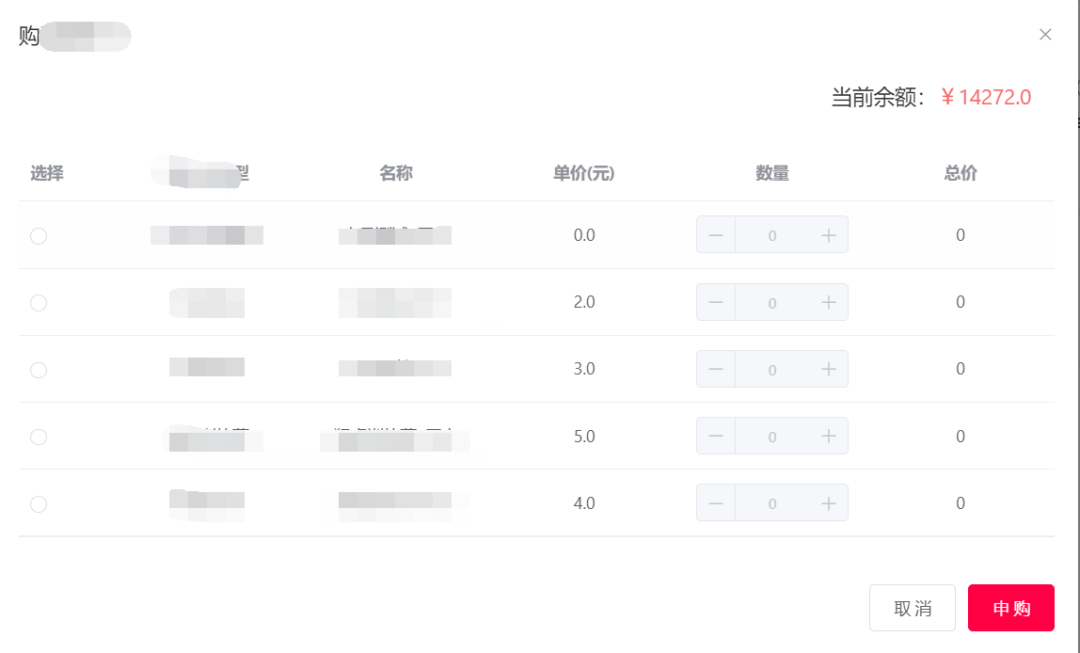
大家好,我是雄雄,欢迎关注微信公众号:雄雄的小课堂 ” 前言现在是:2022年4月20日13:33:23 需求是这样的:用户单击购买产品的按钮时,会出现一个产品的列表,但是呢只能买一种产品,暂时不可以多选。效果如下所示: 
原来做的是,单击前面的单选按钮,后面的数量表单放开禁用,可以选择和填写;现在需要改成,直接点击某一行,则改行自动选中,当然数量表单也放开可供用户直接输入和填写。 实现方法框架原来用的是avue写的,这个框架,确实好用,可以提高开发效率,很少的代码实现很多的功能,但这也是个缺点,代码是少了,实现的功能也确实多,不过你要单个实现某个子功能?那可真的是太难为了…… avue也有表格的单选功能,还有例子呢,只是我加上之后没有效果。。。不知道是我代码的问题还是官方已经不支持了,不想在去研究了,直接换成了element ui去实现了。 html代码: 当前余额: ¥{{currentBalance}} {{ row.num * row.price }} 取 消 申 购data中的变量: /*当前用户的余额*/ currentBalance:0.00, cardData: [], //单选是否选中 checked: null, /*服务卡的表单*/ cardForm:{ cardid:0, typeName:'', name:'', price:'', num:1, totalPrice:0, code:'', days:'', },methods中的方法: /*商品列表,行的单击事件*/ cardRowClick(row){ this.cardForm.code = row.code; this.checked = row.code; }, /*数量的改变事件*/ cardNumberChange(row){ this.cardForm.code = row.code; this.cardForm.name = row.name; this.cardForm.price = row.price; this.cardForm.days = row.days; this.cardForm.typeName = row.typeName; this.cardForm.totalPrice = row.price * row.num; this.cardForm.num = row.num; }, /*单选按钮的改变事件*/ cardRadionChange(row) { this.checked = row.code; }, //申请购买的按钮(点击之后验出来商品的列表框) getSailCard(row) { this.cardForm = {}; this.checked = null; this.payorderList = row; this.loadCardList(this.page); this.sailCardDialog = true; //获取当前用户余额 getMyBalance().then((res) => { this.currentBalance = res.data.balance; }); }, //去购买的操作 getSailCards() { if (this.cardForm.num == undefined || this.cardForm.num == 0) { this.$message({ message: "请填写购买数量", type: "warning", }); return; } //如果余额不足 if(this.currentBalance |
【本文地址】
今日新闻 |
推荐新闻 |
